With Apple’s 3rd generation iPad selling out out of pre-order in just 4 days I believe it is safe to say that tablets are here to stay. The rise in popularity of these devices has retailers scratching their heads trying to determine how they can make their sites more friendly to iPad/tablet users.
Developing an iPad app or special web version of your commerce site can improve conversions from these users but it will come at a high cost. Below is a list of the top 10 things to consider to make your existing ecommerce site iPad friendly.
- Remove Flash – replace your promo banners with jQuery to ensure that your tablet visitors get the message

- Test your navigation – Are the buttons too small? Does the drop down cover important info? Do you have to click multiple times to select a link (once to show the hover state and one to activate the link)? The navigation is one of the most used parts of your site. Make sure it is finger friendly.
- Add CSS font size selector – If your site was built in the days before tablets chances are your fonts are too small. Small fonts are hard to read and even harder to click to giving your users the option of increasing the font size can make your site a lot easier on the eyes.
- Test product images – Are you using Flash for image galleries? See #1. If you images are not Flash are they easy to navigate and do the load quickly. Pop-up image galleries are generally bad on tablet devices since they end up small and the controls are often not optimized for iPad. While your at it look for product videos on the pages as these are many times flash and won’t be displayed on iPads.
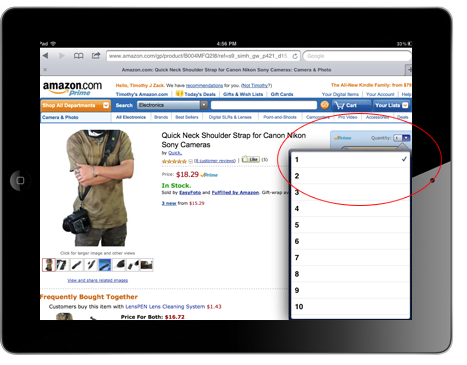
- Select boxes for quantities – Having to bring up the keyboard and click over to the numbers view just to enter a 1 is a drag. Changing your input fields for select boxes wherever possible is an easy win when it comes to optimizing your commerce site for iPad. (This won’t hurt traditional users either since they won’t have to take their hand of the mouse to enter a quantity)

- Label input fields in the HTML – Adding type=”text”, “tel”, or “url” will cause the appropriate keyboard to show facilitating easier input. Inputting all the data needed for checkout on an iPad is difficult enough with the onscreen keyboard. Every little UI improvement helps a lot.
- Alternate checkout options – Consider using Amazon or PayPal to give users an alternative to entering all the personal or payment data on your site. Integrating with Amazon or PayPal can give users the option to just log in and use their stored information streaming the check out process.
- Consider a separate CSS for mobile – All this talk of tablet commerce optimization may lead you to design an new layout for iPad. This is a great idea but make sure you do it with CSS. Also consider revising your layout to move that related information and other “standard right column stuff” to a location in the main column to let the content spread out some and fit better in the constrains of the tablet shape and resolution.
- Watch for duplicate content – If your site has a separate CSS for mobile design and uses a URL parameter to select the alternate CSS make sure that you are using rel=”connonacal” to ensure that those URLs don’t get indexed separately.
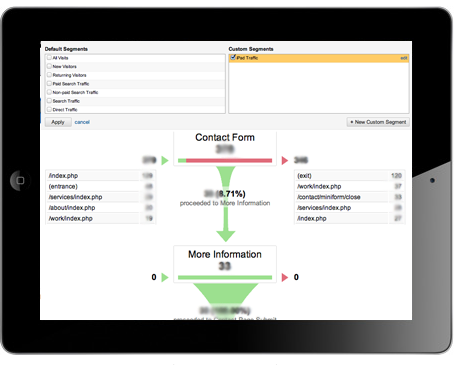
- Study your analytics – Set up a custom segment for tablet users and study their behavior on their site. Analyze your goal funnels and look for drop off points for this user group.